[Github] Snake-eating contribution graph 적용하기
Snake-eating contribution graph 적용하기
현재 이 포스팅에 대한 국내 자료는 딱 한 개 있는 것 같긴 하고, 해외에서도 자료가 크게 많진 않다.
심지어 내가 겪은 일들과 최신 버전에 대한 코드는 거의 없다고 보면 될 것 같다.
여러 경로를 통해 최신 버전의 코드를 알아내고 비슷한 오류를 가진 깃허브 이슈를 샅샅이 뒤져 한참을 찾다가 발견한 글으로 해결했다.
결과 화면(Readme)
이게 결과물이고 지금 내 깃허브 Readme에 적용되어 있어서 볼 수 있을 것이다.
사실 남들 보여주고 적용시키기 싫다… 흔해질 거 같아서 하지만 이 글 보고 따라한다면 그것도 운이 좋았다고 생각…
적용 방법
전체적인 흐름
여기 링크를 들어가면 옛날 버전에 대한 코드와 적용 방법을 알 수 있다. 여기서 크게 달라지는 것은 없으니 보고 시작하도록 하자.

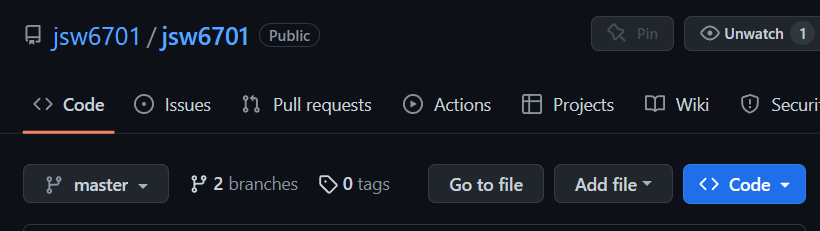
리퍼지토리에 다들 자신의 닉네임을 딴 레포 한개가 있을 것이다. 들어가자.
들어가서 Add file 누르고 새로 파일 만들어보자.

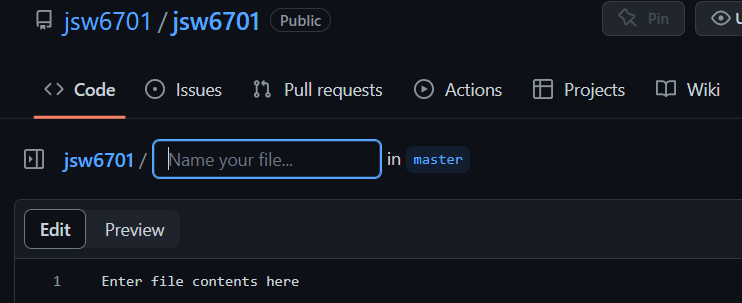
들어가면 이런 화면이 있다. 이제 아까 사이트에서 경로를 따라하자.


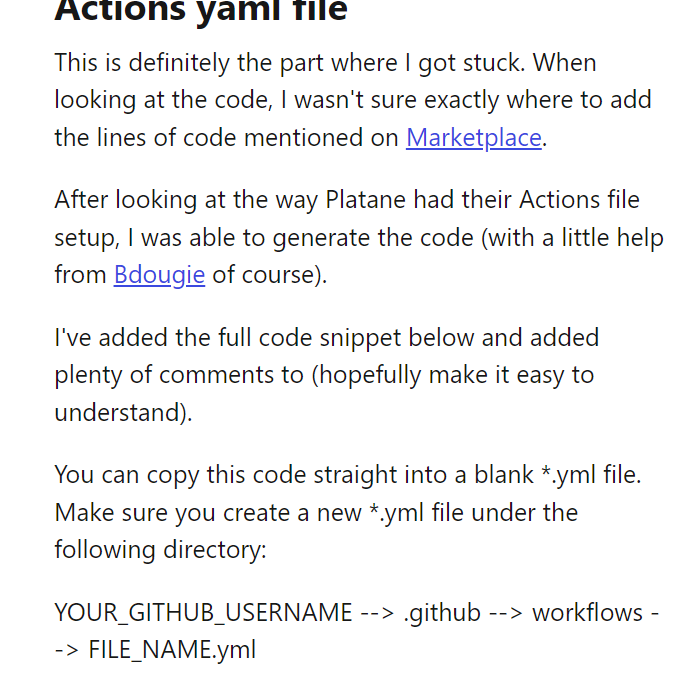
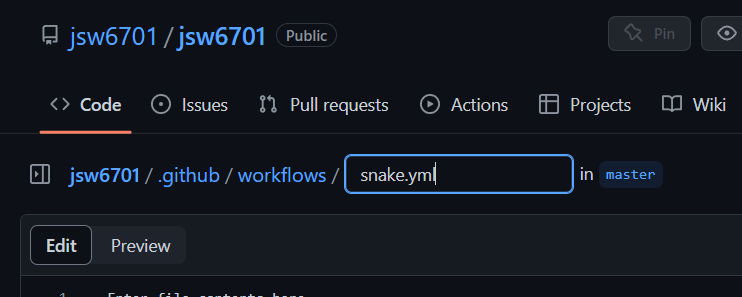
이렇게 바꿔주고 아래에는 전에 알려줬던 사이트꺼를 적용시키면 현재 버전이 많이 교체되서 무조건 오류가 날 것이고 내가 지금 올리는 코드를 적용시켜야 적용된다.
사실 그냥 최신 버전을 타고 타고 들어가서 체크하고 직접 바꿔준거라 어디서 가져왔는지는 없다.
최신 코드 적용
name: generate animation
on:
# run automatically every 12 hours
schedule:
- cron: "0 */12 * * *"
# allows to manually run the job at any time
workflow_dispatch:
# run on every push on the master branch
push:
branches:
- master
jobs:
generate:
runs-on: ubuntu-latest
timeout-minutes: 10
steps:
# generates a snake game from a github user (<github_user_name>) contributions graph, output a svg animation at <svg_out_path>
- name: Generate github-contribution-grid-snake.svg
uses: Platane/snk/svg-only@v2
with:
github_user_name: $
outputs: |
dist/github-contribution-grid-snake.svg
dist/github-contribution-grid-snake-dark.svg?palette=github-dark
# push the content of <build_dir> to a branch
# the content will be available at https://raw.githubusercontent.com/<github_user>/<repository>/<target_branch>/<file> , or as github page
- name: Push github-contribution-grid-snake.svg to the output branch
uses: crazy-max/ghaction-github-pages@v3.1.0
with:
target_branch: output
build_dir: dist
env:
GITHUB_TOKEN: $
원래는 여기서 github_user_name 의 이름을 바꿔주고 그래야하는데 내 코드는 환경변수로 세팅을 다 해놔서 그냥 써도 된다.
토큰 발급은…다들 한개쯤 해놨으리라 믿는데… 궁금하다면 댓글을 이번 포스팅에선 패스
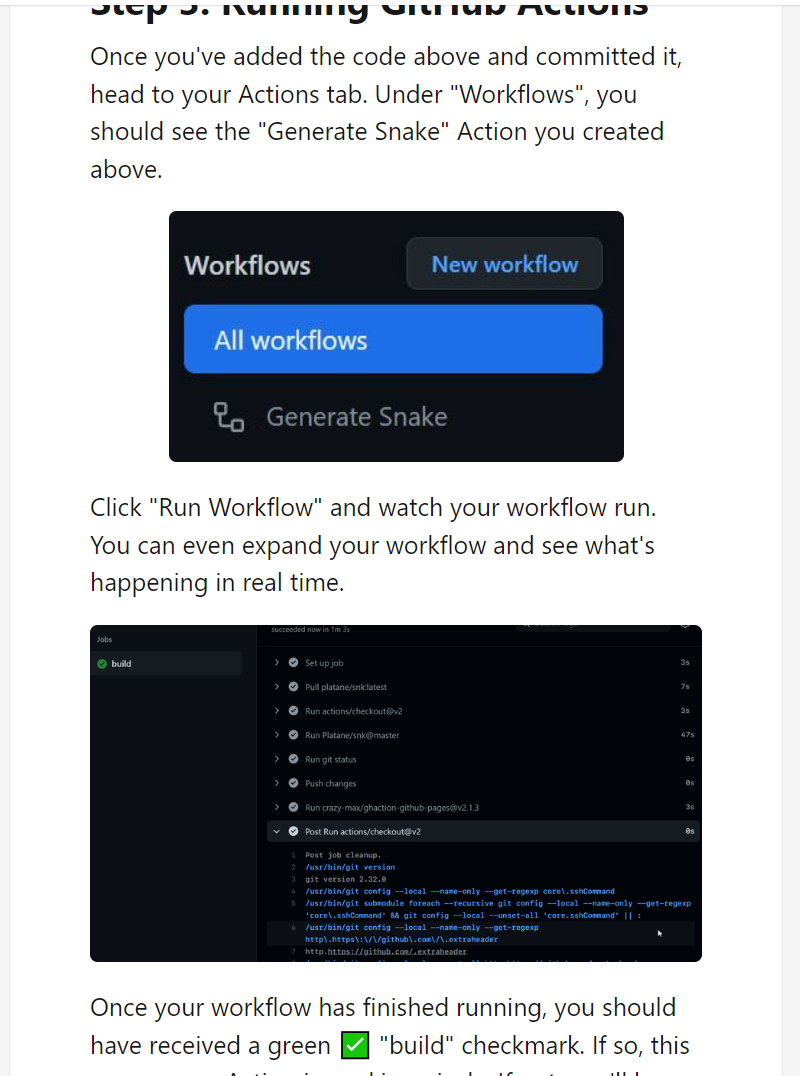
Github Actions 적용

이제 사진에 나온것처럼 사이트에서 그대로 적용하면 될 줄 알았겠지만, 아마 안될 가능성이 ㅇ아주아주아주 크다…
왜냐하면 여기서 내가 오랫동안 막혔기 때문이고 이 오류에 대한 해결방법을 해외에서도 모르는 경우가 많은 것 같다.
https://github.com/actions/checkout/issues/417
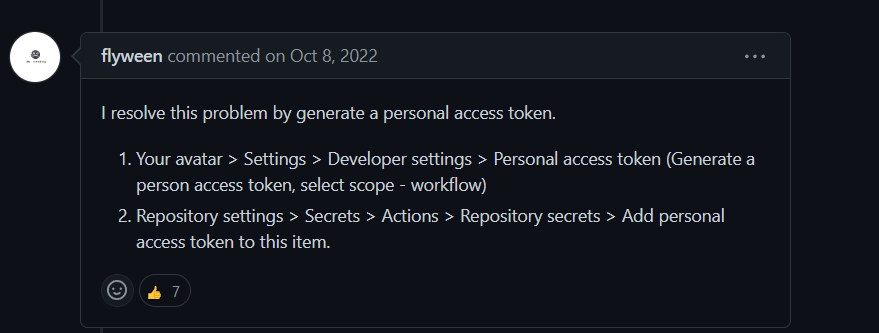
여기 이슈에서 내가 얻은건데 쭉 내려가다보면 어떤 분이 해결 방법을 알려줬는데, 정말 감사합니다… 샤라웃 flyween

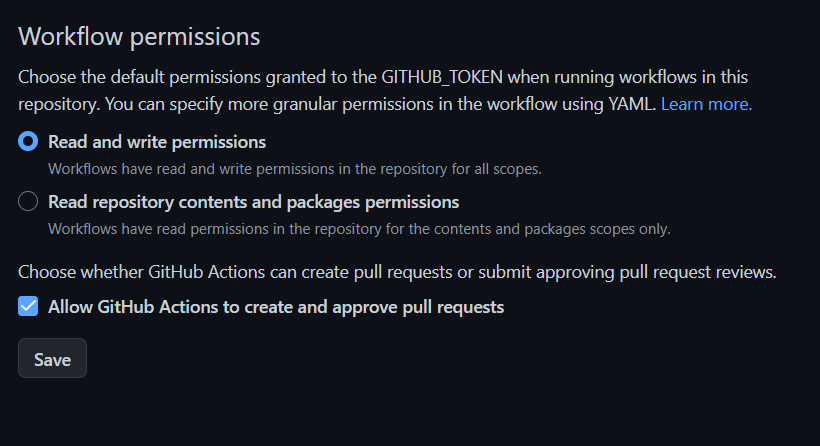
자 이제 이 결과대로 레포에서 세팅 들어가서 이 분의 경로대로 가서 체크하란거 다 체크해주자.

여기 체크된 거 다 체크로 바꿔주고 아까 Git Action 똑같이 해주면 이제 될 것이다.
마지막
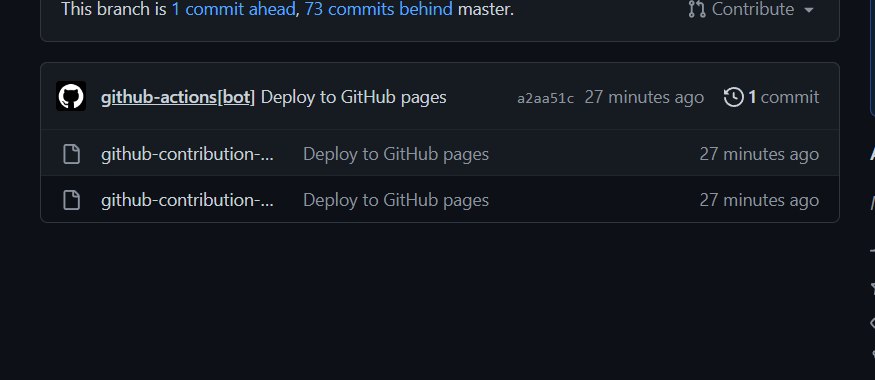
이제 브랜치 output 브랜치로 이동하자.

이렇게 나와 있는데, 정확히 리드미에서 적용하고 싶으면 아래 코드를 readme에 넣자

github.com에 자신의 이름 두번 똑같이 넣어주면 이제 적용될 것이다.. 다들 화이팅



Leave a comment